
Si tu blog con WordPress funciona con una plantilla del framework Genesis, es muy recomendable instalar el plugin Genesis eNews Extended para que los visitantes de tu página puedan darse de alta en la lista de correo, ya que este plugin genera unos formularios muy vistosos. Si todavía no lo has instalado basta con ir a la sección Plugins -> Añadir nuevo y escribir en la caja de búsqueda Genesis eNews Extended.
El problema viene cuando quieres configurar el widget con el servicio MailChimp, no hay ni rastro de como hacerlo, para ello os voy a dejar una serie de pasos para su correcto funcionamiento.
Vamos a ver como configurar mailchimp con el plugin Genesis eNews.
Configuración de MailChimp
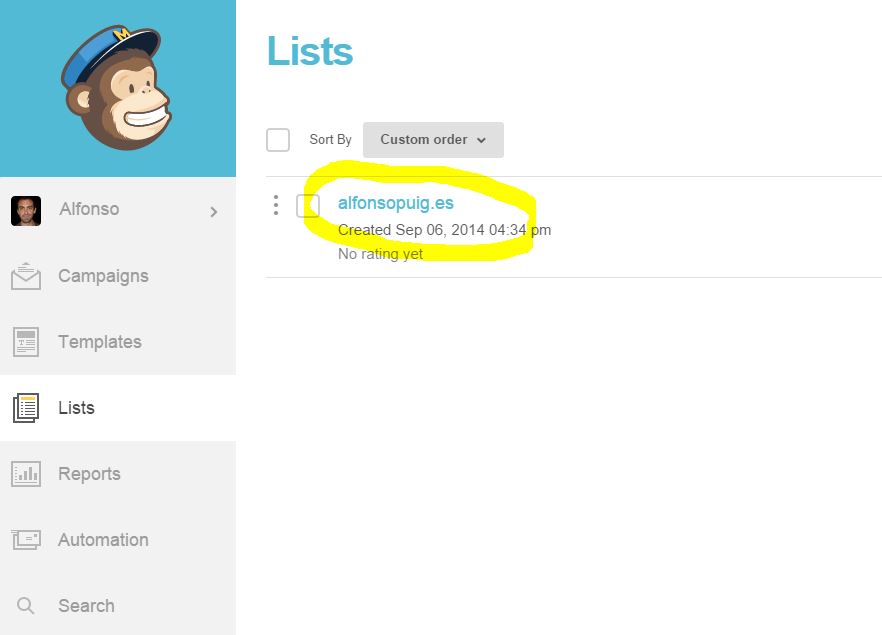
1. Una vez nos hayamos logeado en nuestra cuenta de MailChimp, hacemos click en la lista de correo como vemos en la siguiente captura de pantalla

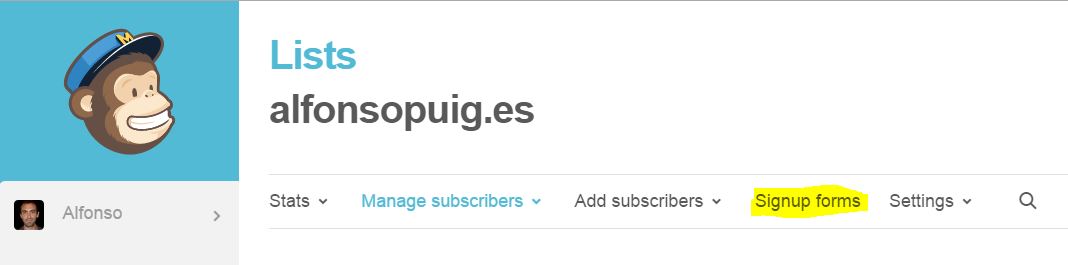
2. En la siguiente pantalla seleccionamos el enlace Signup Forms:

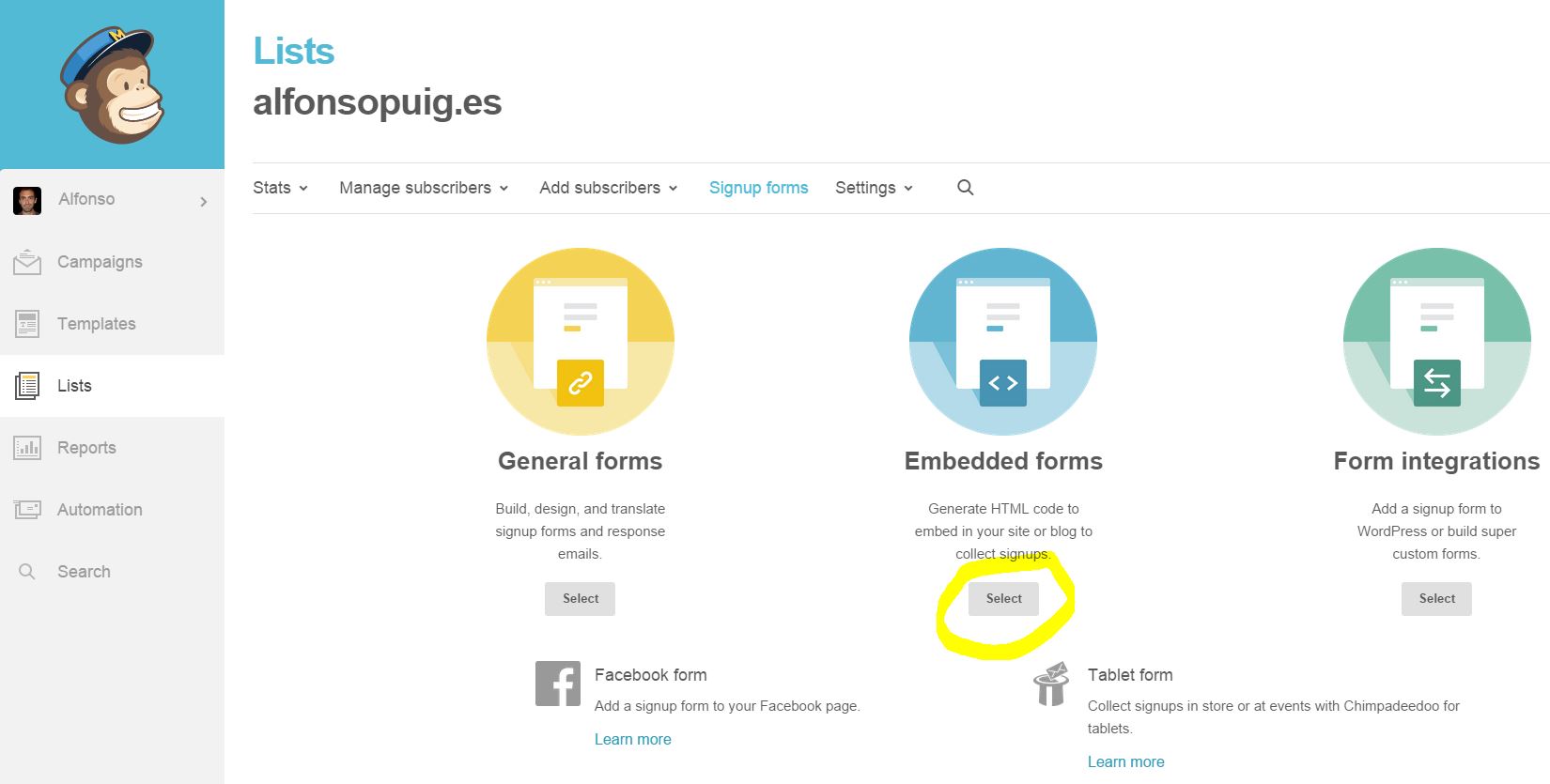
3. Nos mostrarán los tipos de formularios que podemos añadir a nuestra web, elegimos los Embedded Forms, que son los que nos darán el código HTML para introducirlo en nuestra web:

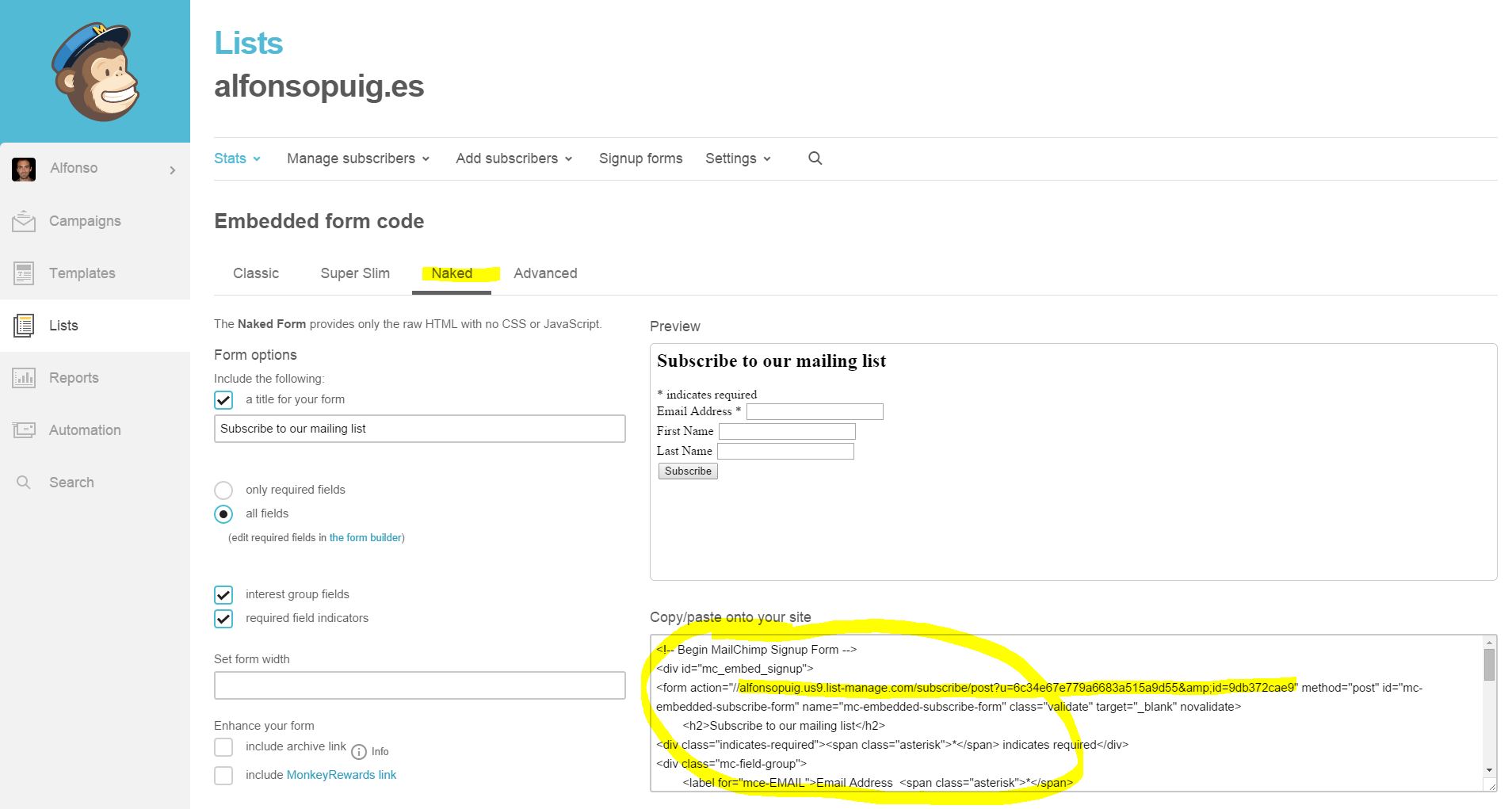
4. Ya estamos acabando la parte de MailChimp. Tenemos ahora una pantalla con tres tipos de código de formulario, Classic, Super Slim, Naked y Advanced. Seleccionamos Naked, nos interesa este porque nos dan el código fuente del formulario sin estilos CSS.
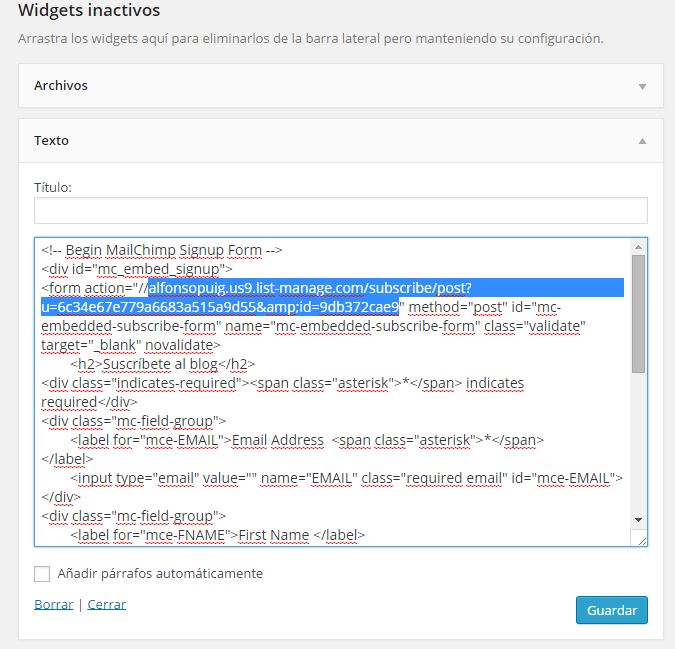
Ahora vamos a los que importa de verdad, la URL, os la he subrayado en la siguiente captura y es lo que hemos de guardar, pero como no nos deja seleccionarla copiaremos todo el texto y lo reservaremos para WordPress.
Configuración del plugin Genesis eNews Extended
5. Ahora pasamos a WordPress, nos vamos a Widgets -> Widgets inactivos, seleccionamos uno de tipo texto y pegamos el código que previamente habíamos copiado. Ahora ya podemos seleccionar la URL que necesitamos para configurar el widget:

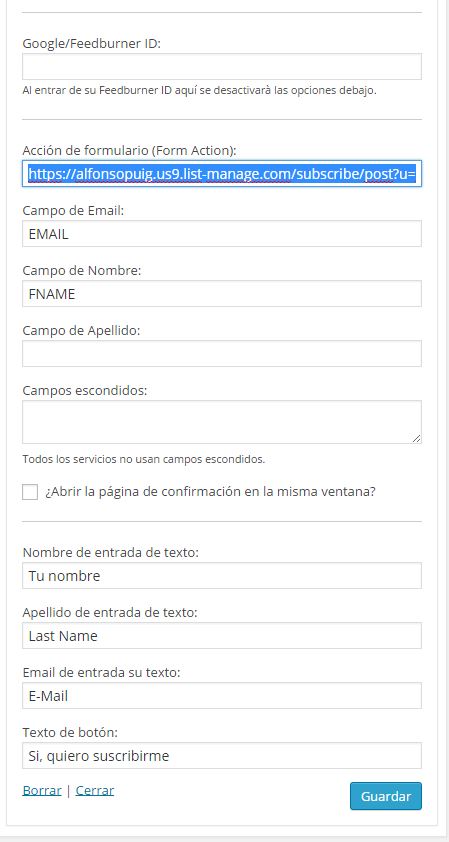
6. Una vez tenemos la URL copiada en el portapapeles, arrastramos el widget eNews Extended a nuestro menú lateral y/o pié de página y a continuación tendremos que rellenar los siguiente campos:
- Acción de formulario (Form Action): Aquí hemos de pegar la dirección URL que habíamos seleccionado, sin olvidar delante el https:.
- Campo de email: EMAIL.
- Campo de nombre: FNAME.
- Campo de apellido: LNAME (si lo dejamos en blanco no aparecerá la opción de Apellido en el formulario).

Y de esta manera tendréis correctamente configurado el plugin Genesis eNews Extended con vuestra lista de correo de MailChimp. Ahora solo tenéis que añadir el formulario donde mejor os quede en vuestra web.
Como ves, es importante tener una lista de correo en nuestro sitio web para fidelizar clientes y ofrecer productos.


Deja una respuesta