Los breadcrumbs en WordPress, o también llamadas migas de pan, se utilizan en los blogs y sitios web para facilitar la navegación. Al igual que ocurría en el famoso cuento de Hansel y Gretel que iban dejando migas de pan para volver a casa, en el mundo del blogging se emplea para mostrar la navegación del sitio y para que el lector sepa en todo momento en que sección de nuestra web se encuentra.
Normalmente los breadcrumbs se muestran al principio del blog y tienen una estructura tal que así:
Inicio >> Blog >> Categoría >> Subcategoría >> Título del artículo
 De esta manera podemos movernos rápidamente a través del sitio web cambiando de sección. Otra utilidad que tienen es la de indicarnos en que categoría nos encontramos, algo muy útil para sitios de compleja navegación (con muchas categorías y subcategorías).
De esta manera podemos movernos rápidamente a través del sitio web cambiando de sección. Otra utilidad que tienen es la de indicarnos en que categoría nos encontramos, algo muy útil para sitios de compleja navegación (con muchas categorías y subcategorías).
Esto te parecerá una chorrada, pero si te digo que Google lo tiene muy en cuenta a la hora de rastrear tu blog… ahora ya no te parece una tontería ¿no?.
Por qué usar breadcrumbs
- Genera un menú de navegación que facilita al lector navegar a través de los contenidos.
- Orienta al lector a saber en que sección se encuentra de tu web.
- A Google le gusta rastrear sitios bien organizados. Además aparecen en los resultados de búsqueda.
- Hace tu sitio web mas atractivo y no molesta.
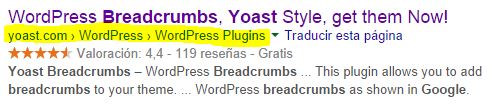
Una vez insertados los breadcrumbs, Google los muestra en sus resultados de búsqueda de esta manera:

Importante: El siguiente tutorial es para blogs con WordPress que funcionan bajo Genesis Framework.
Cómo añadir breadcrumbs en WordPress
Para añadir los breadcrumbs en WordPress necesitamos los siguientes ingredientes:
- Como es lógico, un blog funcionando con WordPress y Genesis Framework.
- Tener instalado el plugin WordPress SEO by Yoast.
- Tener instalado el plugin Genesis Simple Hooks.
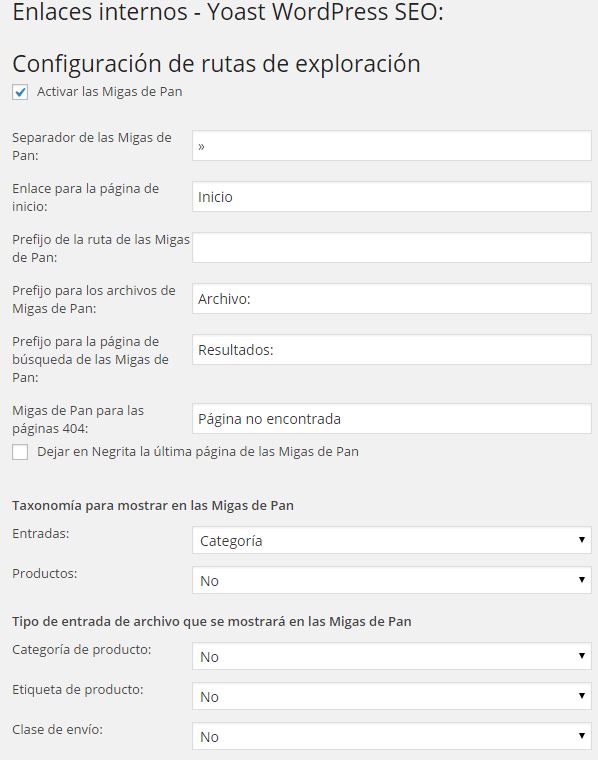
El plugin WordPress SEO by Yoast es el más completo para posicionar tus artículos en Google y es el que nos permite habilitar los breadcrumbs en WordPress. Para ello iremos a la opción WordPress SEO by Yoast -> Enlaces internos y lo configuraremos tal y como aparece en la siguiente imagen:

Activas las migas de pan y traduces las distintas secciones. Las opciones no tienen ningún misterio, con traducirlas sería suficiente.
Como vemos al final de la página, nos aparece un código PHP, esto es lo que nos interesa:
[code language=»php»]
<?php if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb(‘<p id="breadcrumbs">’,'</p>’);
} ?>
[/code]
Lo seleccionamos y lo copiamos ya que nos hará falta a continuación.
Ahora vamos con el plugin Genesis Simple Hooks. Este plugin nos habilita bloques en nuestro theme para que podamos insertar código HTML o PHP. Podemos insertar HTML justo antes del contenido, después de cada comentario o por ejemplo al comienzo del menú lateral. Las opciones de este plugin son muy extensas y os recomiendo que investiguéis todos los lugares donde se pueden insertar código o shortcodes.
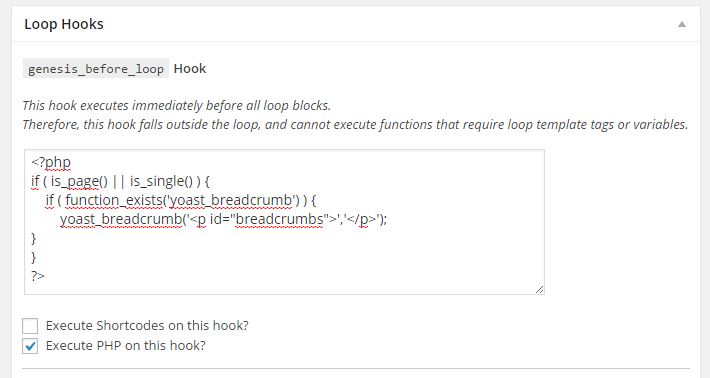
Con el código que habíamos copiado anteriormente lo pegamos en el apartado genesis_before_loop, que como nos indica, se ejecuta inmediatamente antes del bucle (loop) de todos los bloques, o lo que es lo mismo, al comienzo del blog.
Habilito la opción de permitir PHP para que pueda ejecutarse y pegamos el texto que habíamos copiado anteriormente. Guardamos y de esta manera ya tendríamos activadas las migas de pan o breadcrumbs en WordPress.

Bonus extra, el truco del almendruco
Si te has dado cuenta, el código anterior incluye un condicional if. Lo he insertado para que en la página principal de mi blog no aparezcan los breadcrumbs, he preferido ocultarlos ya que no me gustaba como salían. Esto se hace con el siguiente código que explicaré a continuación para los que no sepáis programación:
[code language=»php»]
<?php
if ( is_page() || is_single() ) {
if ( function_exists(‘yoast_breadcrumb’) ) {
yoast_breadcrumb(‘<p id="breadcrumbs">’,'</p>’);
}
}
?>
[/code]
He insertado un condicional if (si ocurre esto… haz esto otro) para que cuando se cargue una página (is_page, concretamente las entradas del blog) o se cargue un artículo ( || is_single), se muestren los breadcrumbs en WordPress. Solo se mostrarán en ese caso, si se accede a la página principal no aparecerán ya que no es una página creada como tal ni se trata de un artículo.
WordPress permite tunear el blog tanto como quieras y ofrece una extensa documentación con muchas variables y funciones que iré explicando en próximos artículos. Si queréis ampliar información sobre las funciones que incorpora WordPress, podéis ir a WordPress Codex.
Y hasta aquí el tutorial para añadir migas de pan o breadcrumbs en WordPress y Genesis Framework.
Si te ha sido útil o tienes algún problema comenta y ¡no olvides de compartir! 🙂

Hola Alfonso, gracias por tu post y explicaciones, son muy útiles. Te quiero preguntar algo relacionado con la «miga de pan», pero no se exactamente si se denomina así. Quiero poner en mi web un menú lateral (con un widget) que funcione como miga de pan; la plantilla que utilizo ya trae predefinida la función «breadcrumbs», pero lo que necesito es que en el lateral pueda aparecer en qué página me encuentro (para no perderme) y que además pueda ver a qué otras páginas puedo ir a visitar, es decir, como si fuera un menú en árbol con categorías. He probado con el plugin «Admin Menu Tree Page View» y me muestra un menú desplegable con todas las páginas y subpáginas, pero no me aparece marcada la página en la que estoy … No se si he conseguido explicarme del todo: digamos que es una mezcla de las dos opciones breadcrumbs+menú en árbol ¿es posible?
Gracias de antemano, un saludo.
Hola Ainhoa, he estado buscando en el repositorio de plugins de WordPress y el único que he encontrado es el Site Page Tree, es un plugin que te genera un árbol con todas las páginas y posts de tu sitio web, y te marca la página activa en la que te encuentras, la única pega es que el plugin está sin actualizar desde hace 2 años…
Aquí te dejo el link: https://wordpress.org/plugins/site-page-tree/screenshots/
En la última captura de pantalla aparece en que página te encuentras y todas las restantes en modo árbol.
Un saludo y ya me dices si te funciona. Un saludo!
Perfecto Alfonso! muchas gracias.
Existía mucha información pero poca clara acerca de las «miguitas de pan».
Ya lo he incorporado en nuestro blog.
Saludos!
Hola Rubén, me alegro que te haya sido útil 🙂
Un saludo y gracias por comentar!