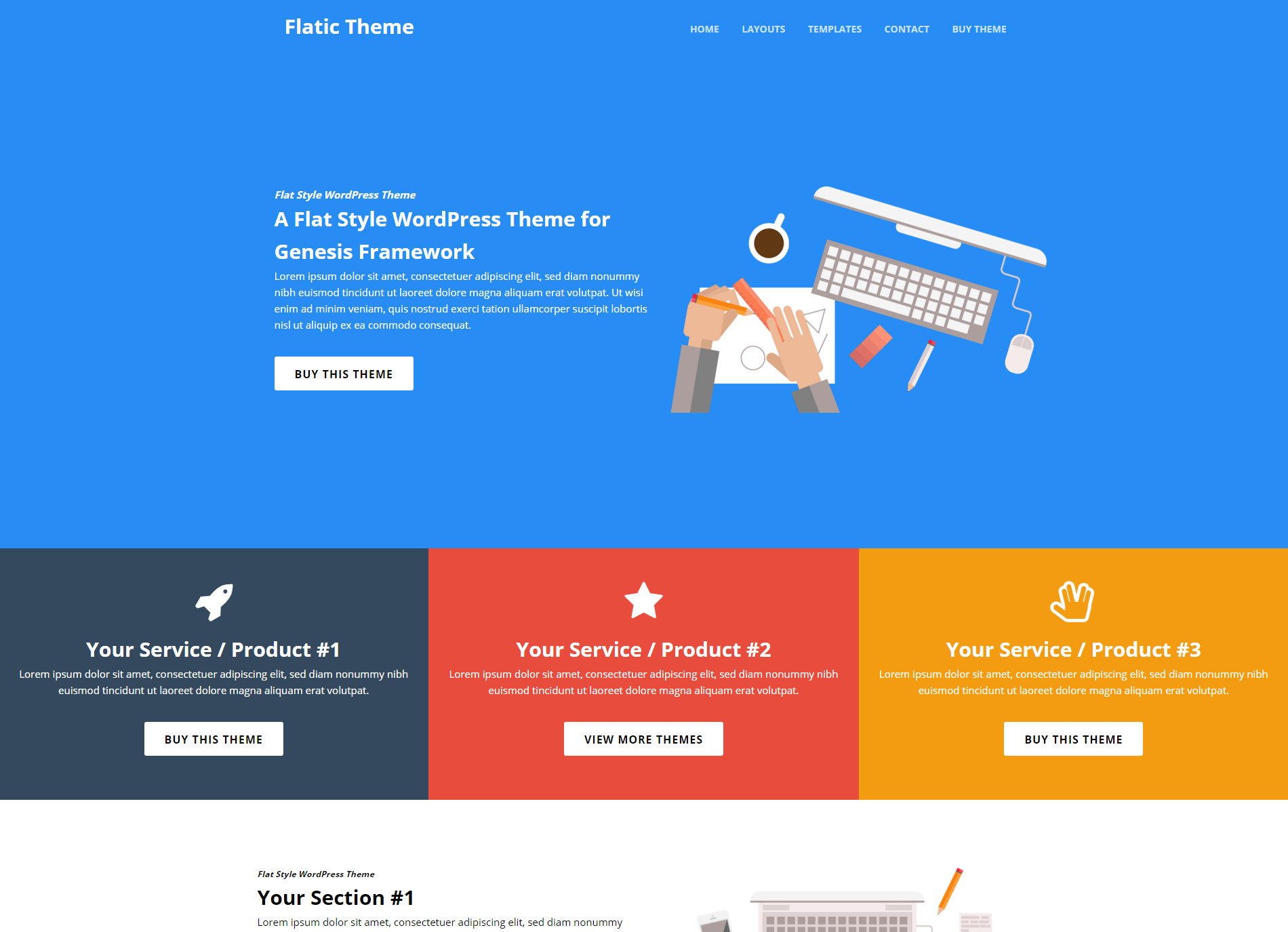
A continuación están las instrucciones para configurar el theme Flatic y dejarla idéntica a la demo.
Si te surge algún tipo de problema a la hora de realizar la configuración, por favor envíame un correo y estaré encantado de ayudarte.

- Pre-instalación.
- Instalación del theme.
- Cómo importar contenido de prueba.
- Cómo configurar los ajustes de Genesis.
- Cómo configurar el título del sitio.
- Cómo configurar el menú de navegación.
- Cómo crear la página principal con widgets.
- Cómo configurar Home 1 Widget.
- Cómo configurar Home 2 Left Widget.
- Cómo configurar Home 2 Middle Widget.
- Cómo configurar Home 2 Right Widget.
- Cómo configurar Home 3 Widget.
- Cómo configurar Home 4 Widget.
- Cómo configurar Home 5 Widget.
- Cómo configurar Home 6 Pricing Table Widget.
- Cómo configurar Home 7 Widget.
- Cómo configurar Home 8 Contact Form Widget.
- Cómo configurar Footer Left Widget.
- Cómo configurar Footer Middle Widget.
- Cómo configurar Footer Right Widget.
- Cómo crear una página de blog.
- Cómo configurar la barra lateral primaria.
- Cómo cambiar el color de fondo en la página de blog.
- Cómo configurar los efectos CSS de la página principal.
- Cómo modifico los iconos de Home 2 Widget.
Pre-instalación
Para utilizar este theme has de tener instalado:
- WordPress versión 3.6+
- Genesis Framework versión 2.0+
Antes de continuar, has de tener instalados y activados los siguientes plugins gratuitos, puedes instalar cualquier otro, pero estos son los que se utilizan en la demo del theme Flatic:
Instalación del theme
Ahora que ya tienes completado los pasos de pre-instalación, primero has de instalar Genesis Framework seguido del theme Flatic que has adquirido desde tu panel de administración de WordPress. Encontrarás las instrucciones de instalación de Genesis Framework y un child theme aqui.
Cómo importar contenido de prueba
Por si te interesa, dentro del .zip del theme existe una carpeta XML donde en su interior se encuentra el archivo de contenido de prueba del theme (posts, páginas, comentarios, etc). Has de importar el archivo desde la sección Herramientas -> Importar de tu panel de administración de WordPress.
Cómo configurar los ajustes generales de Genesis
En tu panel de administración de WordPress, ve a Genesis-> Opciones del tema. Configuralo de la siguiente manera:
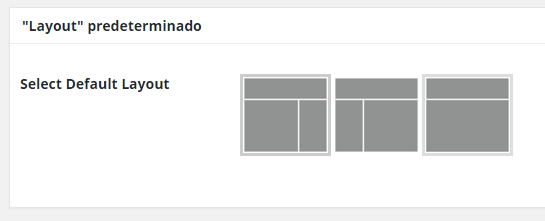
Layout predeterminado
- Haz click en la imagen en miniatura para seleccionar el layout predeterminado. Por defecto el theme Flatic utiliza la opcion Content/Sidebar, pero puedes utilizar el que mas te convenga. Esta opción no afecta el diseño de la página principal, solamente afecta a la página del blog.

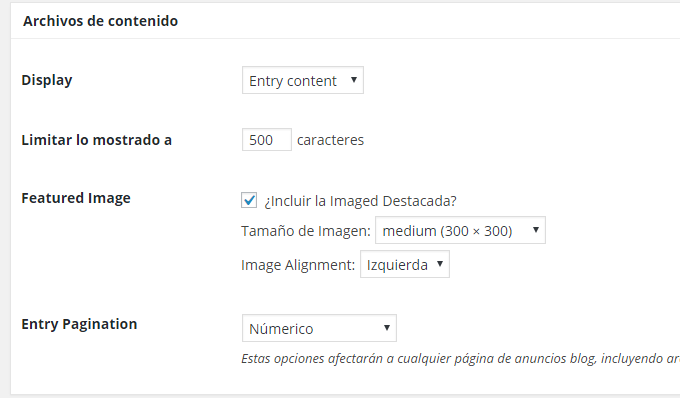
Archivos de contenido o Content Archives
Desde esta sección se configura como se muestra la página de blog. Cualquier configuración es válida, pero la que viene a continuación es la que se utiliza por defecto en el theme Flatic:
- La demo utiliza por defecto Entry Content en la opción Display.
- Limitar lo mostrado a … 500 caracteres.
- Dejar marcada la opción Incluir la imagen destacada. Tamaño 1024×1024.
- Selecciona Numérico en el apartado Entry Navigation.
Recuerda hacer click en Guardar Opciones al final de la página.

Cómo configurar el título del sitio
- El título del sitio web puedes configurarlo desde Ajustes -> Generales -> Título.
- La descripción se inserta en Ajustes -> Generales -> Descripción.
- No olvides Guardar al final de la página.
Si lo prefieres, puedes configurar el título del theme con un logo:
- Ve a Genesis -> Opciones del tema. En el apartado Header selecciona en el desplegable Logo en imagen.
- A continuación ve a Apariencia -> Cabecera y selecciona tu logo.
- No olvides Guardar configuración al final de la página.
Cómo configurar el menú de navegación
En el theme Flatic se utiliza únicamente el Menú de navegacion primaria, o Primary Navigation.
Una vez creado el menú con todos los elementes, has de seleccionarlo desde Apariencia -> Menus -> Gestionar lugares.
No olvides guardar cambios.
Una vez creado, para mostrarlo en el sitio web hay que añadirlo como Widget:
- Ve a Apariencia -> Widgets. Selecciona el widget Menú personalizado y asígnalo o arrástralo al Encabezado Derecho. Por último selecciona el Widget y elige el menú que has creado para que se visualice en la página web.
Cómo crear la página principal con widgets
Por defecto, el theme Flatic muestra las últimas entradas del blog.
Para crear la página principal personalizada tan solo tienes que arrastrar un Widget a una de las zonas disponibles preconfiguradas: Home 1 Widget, Home 2 Left Widget, Home 2 Middle Widget, Home 2 Right Widget, Home 3 Widget, Home 4 Widget, Home 5 Widget, Home 6 Pricing Table Widget, Home 7 Widget, Home 8 Contact Form Widget.
Cómo configurar Home 1 Widget
Arrastra o asigna un widget de texto a Home 1 Widget, haz click y pega el siguiente contenido:
Volver al índice
Cómo configurar Home 2 Left Widget
Arrastra o asigna un widget de texto a Home 2 Left Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 2 Middle Widget
Arrastra o asigna un widget de texto a Home 2 Middle Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 2 Right Widget
Arrastra o asigna un widget de texto a Home 2 Right Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 3 Widget
Arrastra o asigna un widget de texto a Home 3 Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 4 Widget
Arrastra o asigna un widget de texto a Home 4 Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 5 Widget
Arrastra o asigna un widget de texto a Home 5 Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 6 Pricing Table Widget
Arrastra o asigna un widget de texto a Home 6 Pricing Table Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 7 Widget
Arrastra o asigna un widget de texto a Home 7 Widget, haz click y pega el siguiente contenido:
Cómo configurar Home 8 Contact Form Widget
Arrastra o asigna un widget de texto a Home 8 Contact Form Widget, haz click y pega el siguiente contenido:
Cómo configurar Footer Left Widget
Arrastra o asigna un widget de texto a Footer Left Widget, haz click y pega el siguiente contenido:
Cómo configurar Footer Middle Widget
Arrastra o asigna un widget de texto a Footer Middle Widget, haz click y pega el siguiente contenido:
A continuación arrastra el widget Simple Social Icons a Footer Middle Widget y configúralo con tus datos.
Cómo configurar Footer Right Widget
Arrastra o asigna un widget de texto a Footer Right Widget, haz click y pega el siguiente contenido:
Cómo crear una página de blog
Para mostrar las últimas entradas del blog en una página se realiza lo siguiente:
- En el panel de administración de WordPress ve a Páginas -> Añadir nueva.
- Asigna un título a la página, por ejemplo Blog, y en el menú de la derecha en Atributos de página, selecciona la plantilla Blog.
- Haz click en el botón Publicar y automáticamente tendrás tu página de blog.
Cómo configurar la barra lateral primaria
Para configurar la barra lateral primaria o también llamado Primary Sidebar, se realiza de la siguiente manera:
- Ve a Apariencia -> Widgets de tu panel de administración de WordPress.
- Selecciona el widget Buscar de la zona de widgets disponibles y arrástralo a la barra lateral primaria. Haz click en Guardar.
- Para crear el siguiente apartado selecciona un widget de texto y arrástralo a la barra lateral primaria debajo del widget de Buscar. A continuación en Título de Widget inserta Purchase Genesis Framework y en contenido pega el siguiente código:
- Haz click en Guardar.
- Para crear el siguiente apartado selecciona el widget Genesis eNews Extended y arrástralo debajo del anterior widget y configúralo con tus datos. Si utilizas Mailchimp puedes seguir el siguiente tutorial.
- Por último para mostrar las últimas entradas selecciona el widget Entradas recientes y arrástralo a la zona lateral primaria, debajo del widget Genesis eNews Extended. Configúralo según te convenga.
Cómo cambiar el color de fondo de la página de blog
El theme Flatic permite personalizar el color de fondo de las páginas del blog, para ellos ve a Apariencia -> Personalzar -> Colores, y inserta el color #f2f2f2.
Cómo configurar los efectos CSS de la página principal
El theme Flatic incluye efectos CSS creados por Animate.css, que junto a Waypoints hacen que la página principal tenga un toque especial. Todos los efectos pueden modificarse editando el archivo que se encuentra en la carpeta /js/waypoints-init.js.
Puedes ver la lista de efectos disponibles de Animate.css en esta dirección web.
Cómo modifico los iconos en Home 2 Widget
El theme Flatic utiliza los iconos de Font Awesome. Tan solo has de seguir el link anterior y elegir el icono que quieres usar. Luego copia el código que te proporciona y sustitúyelo por el que tenias puesto en el theme Flatic dentro de Home 2 Widget.
Ahora ya solo te queda modificar los textos para adaptarlos a las necesidades de tu negocio y comenzar a disfrutar de tu nuevo diseño web 🙂