Ya tienes todo el blog montado y te ha quedado muy chulo, pero ahora necesitas insertar al comienzo de la página un texto, una imagen, una caja de suscripción. También tienes que añadir un banner de publicidad justo después de cada artículo, ¿cómo lo haces? muy sencillo, con los llamados Hooks o ganchos de WordPress mediante el plugin Genesis Simple Hooks.
Si no sabes lo que es un Hook, no es mas que una funcionalidad que tiene WordPress para añadir código, texto, imágenes, o cualquier otro tipo de contenido que se te ocurra, y gracias a este plugin lo podemos insertar en zonas de nuestro blog sin que para ello necesitemos grandes conocimientos en diseño web.
Te voy a poner un ejemplo de donde puedes insertar elementos de una manera muy sencilla, visita esta página, todos aquellos recuadros naranjas que ves, es donde vas a poder añadir contenido, al comienzo de la web, después del logo, antes del contenido, etc. Como ves el abanico de posibilidades es muy amplio.
Hoy veremos como hacer todas estas modificaciones para los blogs que tienen un Genesis Child Theme y que funcionan bajo el potente framework Genesis de Studiopress.
El Plugin: Genesis Simple Hooks
Para comenzar a tunear nuestro blog, vamos a necesitar el plugin Genesis Simple Hooks, si nunca has instalado un plugin, te recomiendo que leas este artículo.
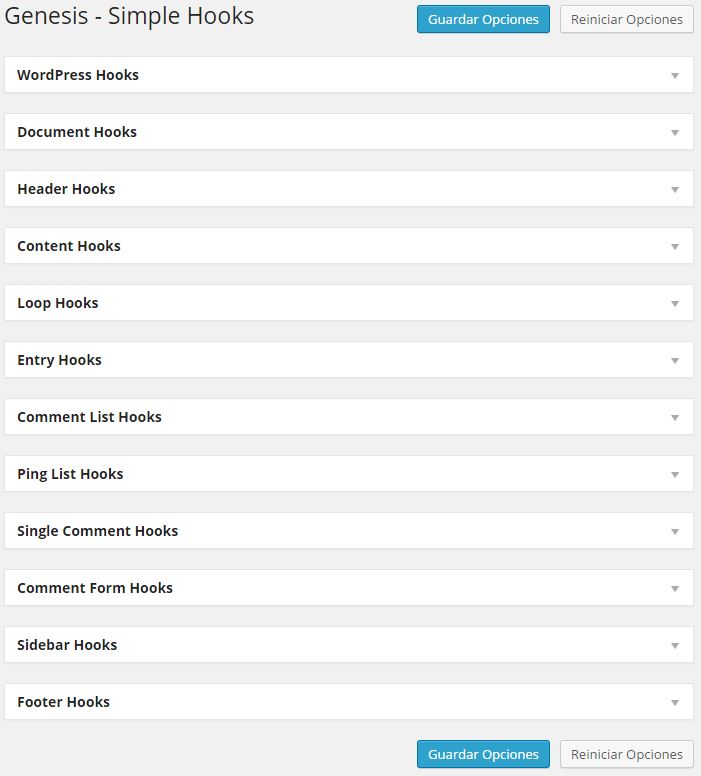
Una vez instalado, vemos que en nuestro menú de Genesis tenemos una nueva opción: Simple Hooks. Lo abrimos y tenemos lo siguiente:
Voy a explicar los desplegables mas importantes de Genesis Simple Hooks, los que hay que tener en cuenta y los mas interesantes para añadir contenido extra a nuestro blog, te recomiendo tener la guía visual de hooks abierta en otra pestaña del navegador para que veas donde se encuentra cada zona:
- Header Hooks: Aquí va todo el contenido de la cabecera de tu blog, es decir, la zona donde va tu logo.
- Content Hooks: En esta zona va TODO el contenido de la web, es la zona importante, articulos, menu lateral y parte final del blog.
- Loop Hooks: Esta es la zona de los bucles, todo lo que insertes aquí se repetirá. Es la zona que va del comienzo al final de cada artículo.
- Entry Hooks: Aquí ira el contenido que quieras que aparezca dentro de cada post.
- Comment List Hooks: Esta zona es la de los comentarios. Puedes insertar contenido antes o después de cada comentario.
- Ping List Hooks: La zona de los pings y los trackbacks justo después de los comentarios.
- Single Comment Hooks: Comentarios individuales.
- Comment Form Hooks:Esta es la zona del formulario de los comentarios.
- Sidebar Hooks: Como su nombre indica, es la zona del sidebar, es decir, el menú lateral.
- Footer Hooks: La parte final del blog.
Como ves las opciones de personalización que abarca Genesis Simple Hooks son todas las zonas de nuestro blog.
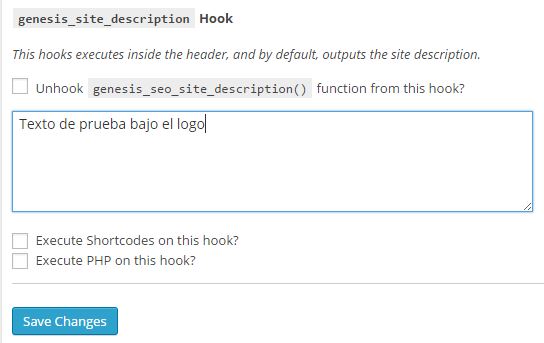
Para añadir contenido nuevo es muy sencillo, primero determinas la zona donde vas a añadir esa imagen, codigo PHP, shortcode, etc. desplegando la pestaña, verás que tienes una caja disponible donde se puede introducir texto, ahí es donde vamos a añadir lo que queramos insertar.
Si se trata de un shortcode facilitado por un plugin marcaremos la casilla correspondiente , lo mismo si se trata de código PHP, marcaremos la opción Execute PHP on this hook?
Ejemplo práctico, modificando mi web
Para que veas lo sencillo que es modificar la web, voy a insertar un texto de prueba debajo del logo y al comienzo del menú lateral, concretamente en estos dos sitios que están marcados en amarillo:
Ahora que ya hemos decidido el lugar donde añadiremos los textos de prueba, usaremos la guía visual de hooks para determinar donde irá el texto.
Vamos a http://genesistutorials.com/visual-hook-guide/ y buscamos las posiciones que necesitamos.
Para el ejemplo de mi web los lugares son:
genesis_site_description
genesis_before_sidebar_widget_area
Pues vamos a ello, dentro de las opciones del plugin Genesis Simple Hooks, busco el campo genesis_site_description, y lo encuentro dentro del desplegable Header Hooks. Ya solo me queda insertar el texto de prueba.
Y ahora busco el otro lugar que había decidido insertar texto, justo encima del menú lateral. Según la guia visual de hooks la zona se llama genesis_before_sidebar_widget_area, hacemos exactamente lo mismo que en el anterior paso y lo localizamos en el desplegable Sidebar Hooks. Inserto el texto y guardo cambios.
Veamos como queda en la página principal, lo subrayo en amarillo para que se vea claramente:

¿A que está tirado? Como ves el uso de Genesis Framework hace que modificar partes de nuestro blog sea coser y cantar, sin tener conocimientos previos de programación podemos insertar cualquier contenido en partes de nuestro blog de una manera muy fácil y visual usando los hooks habilitados gracias al plugin Genesis Simple Hooks.
Podemos insertar cualquier cosa que se nos ocurra:
- El código de Google Analytics justo antes de la etiqueta </body>.
- Una caja de suscripción al final de cada post.
- Un banner de publicidad en la página principal del blog justo antes de los artículos.
- Una imagen junto al logo principal.
Y tu.. ¿que otros usos ves posibles para modificar mediante los hooks?





Deja una respuesta